使用方法
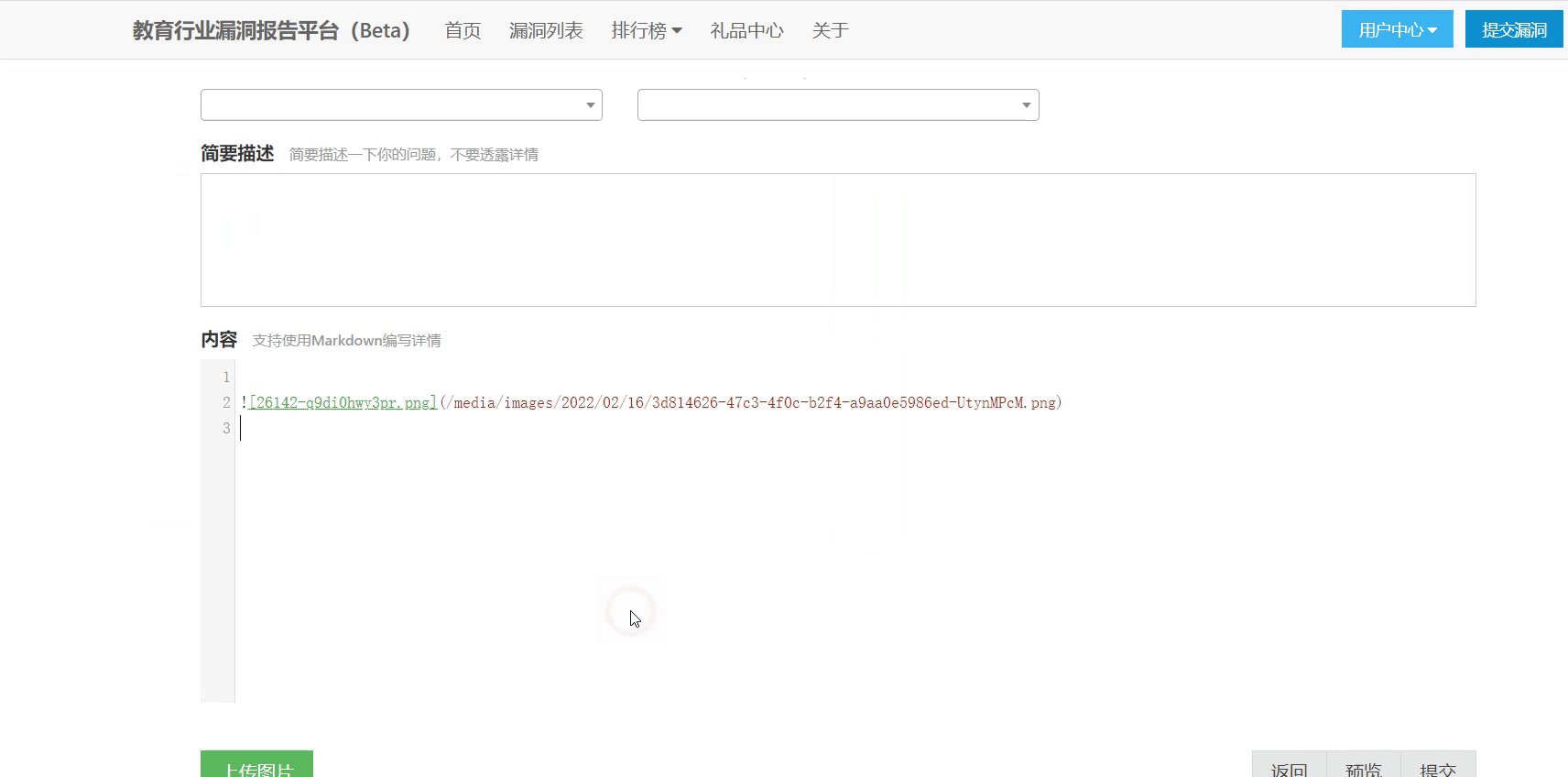
在https://src.sjtu.edu.cn/add/ 页面粘贴图片即可,让写报告更简单,注意的原来的图片上传功能会不可使用
不会js代码写的烂,各位师傅勿喷
效果演示

安装链接
https://greasyfork.org/zh-CN/scripts/439965-edusrc%E7%B2%98%E8%B4%B4%E4%B8%8A%E4%BC%A0
注意事项
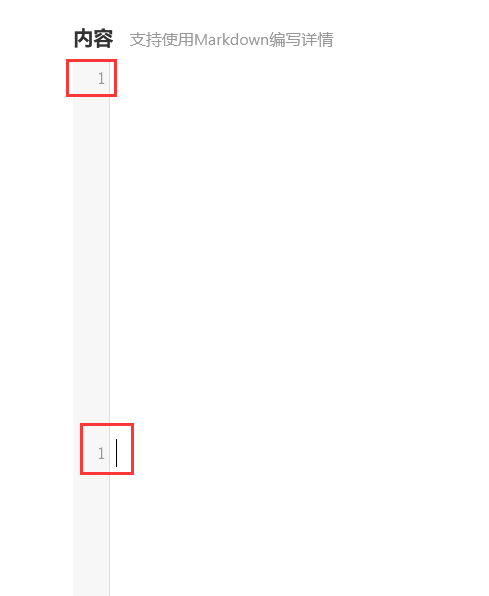
如果出现两个编辑框
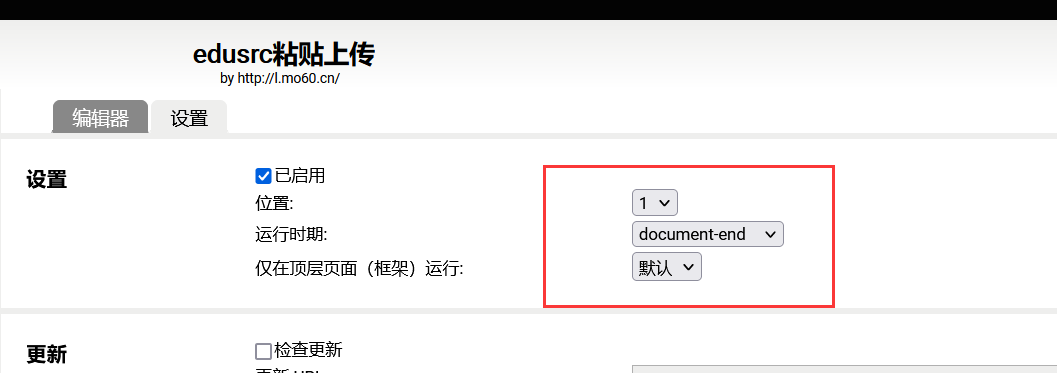
配置运行时期为document-end即可,或者切换成start多切换几个试试看,无两个编辑框即可

代码
// ==UserScript==
// @name edusrc粘贴上传
// @namespace http://blog.mo60.cn/
// @version 0.1
// @description edusrc粘贴上传
// @author http://blog.mo60.cn/
// @match https://src.sjtu.edu.cn/add/
// @icon https://www.google.com/s2/favicons?domain=sjtu.edu.cn
// @run-at document-end
// @grant none
// ==/UserScript==
window.onload = function () {
console.log('author blog http://blog.mo60.cn/');
}
$(document).ready(function () {
var uploadUrl = 'https://src.sjtu.edu.cn/upload-images/';
var textarea = document.getElementById("id_content");
var editor = CodeMirror.fromTextArea(textarea, {
lineNumbers: true,
mode: {
name: 'markdown',
underscoresBreakWords: false
},
theme: "neat",
indentUnit: 4,
lineWrapping: true
});
function getCookie(cookieName) {
var strCookie = document.cookie;
var arrCookie = strCookie.split("; ");
for(var i = 0; i < arrCookie.length; i++){
var arr = arrCookie[i].split("=");
if(cookieName == arr[0]){
return arr[1];
}
}
return "";
}
function uploadFile(file) {
var index = Math.random().toString(10).substr(2, 5) + '-' + Math.random().toString(36).substr(2);
var fileName = index + '.png';
var formData = new FormData();
formData.append('name', fileName);
formData.append('file', file, fileName);
$.ajax({
method: 'post',
url: uploadUrl,
data: formData,
contentType: false,
processData: false,
beforeSend: function (XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("x-csrftoken", getCookie('csrftoken'));
},
success: function (data) {
if(data['status'] == 'success') {
//alert('上传成功!');
var file_name=data['name'];
var file_path=data['url'];
var img = "\n\n";
editor.replaceSelection(img)
}
},
error: function (error) {
alert('上传失败');
}
});
}
document.addEventListener('paste', function (e) {
var clipboardData = e.clipboardData;
var items = clipboardData.items;
for (var i = 0; i < items.length; i++) {
if (items[i].kind === 'file') {
e.preventDefault();
uploadFile(items[i].getAsFile());
break;
}
}
});
})

One comment
已失效了