0x01前言
在360src没办法直接上传图片要将文件保存到本地后非常不方便,写个小脚本提高效率
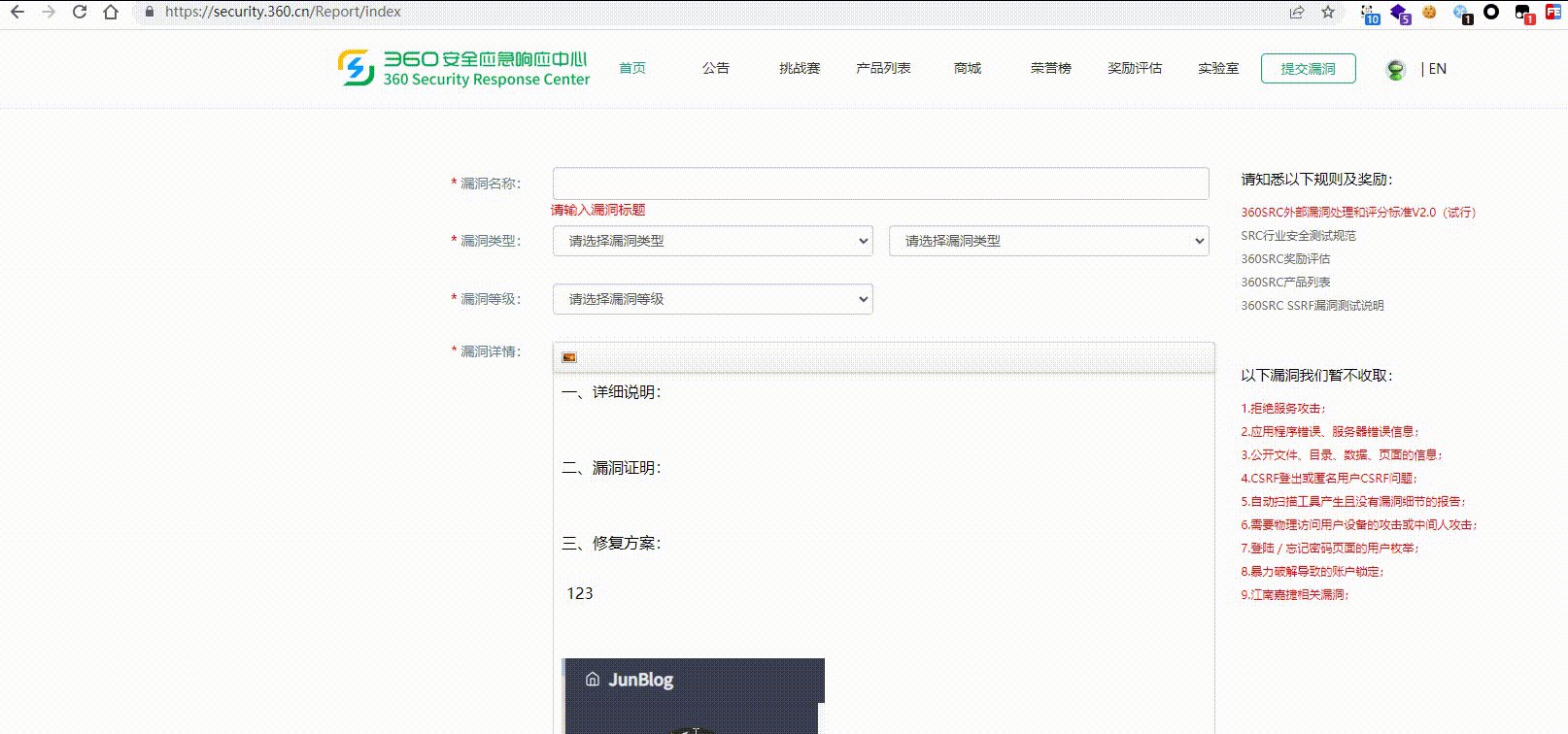
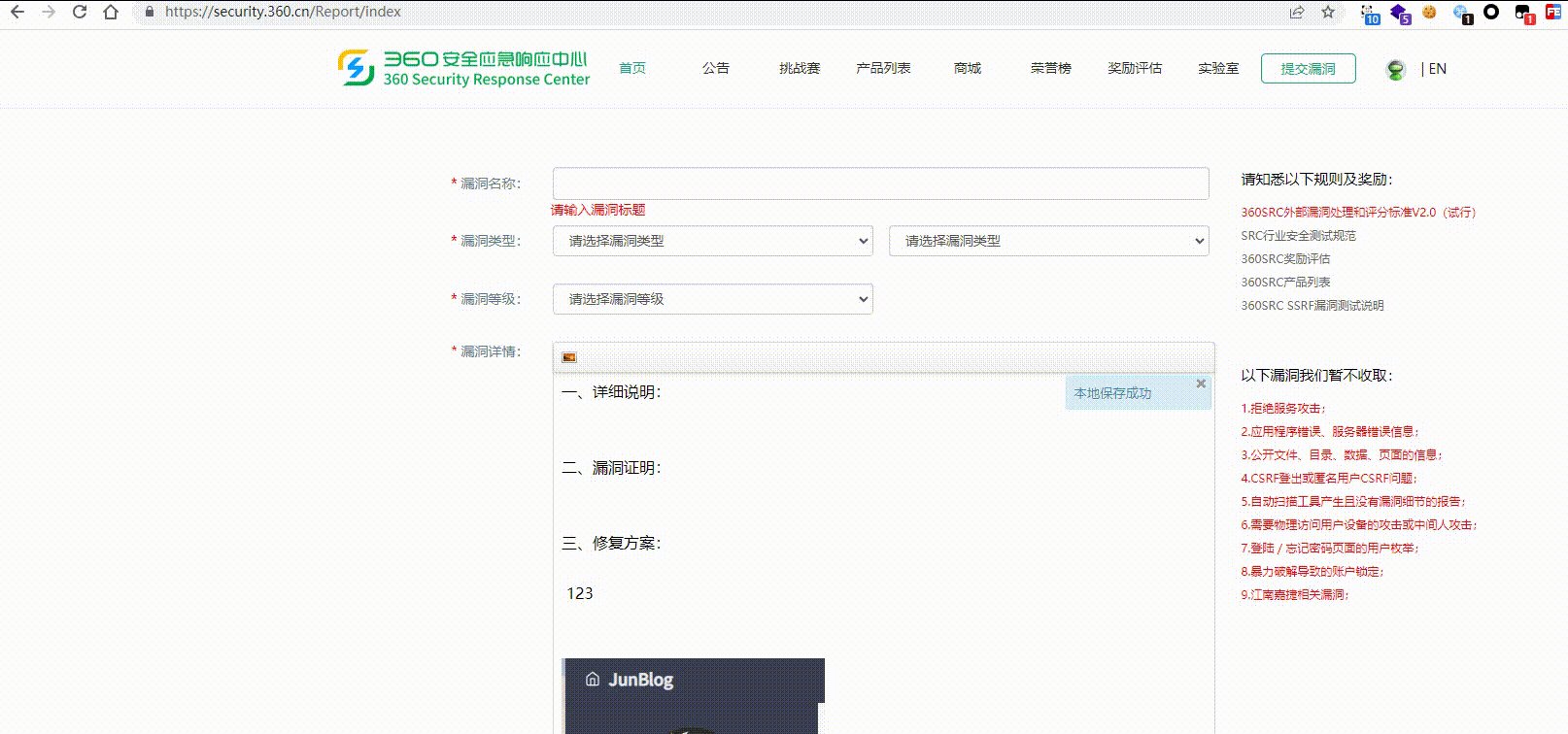
效果如下
0x02 食用方法
这里使用的油猴加载js所以需要油猴插件

然后添加新脚本把脚本复制进去,脚本在页面最底部

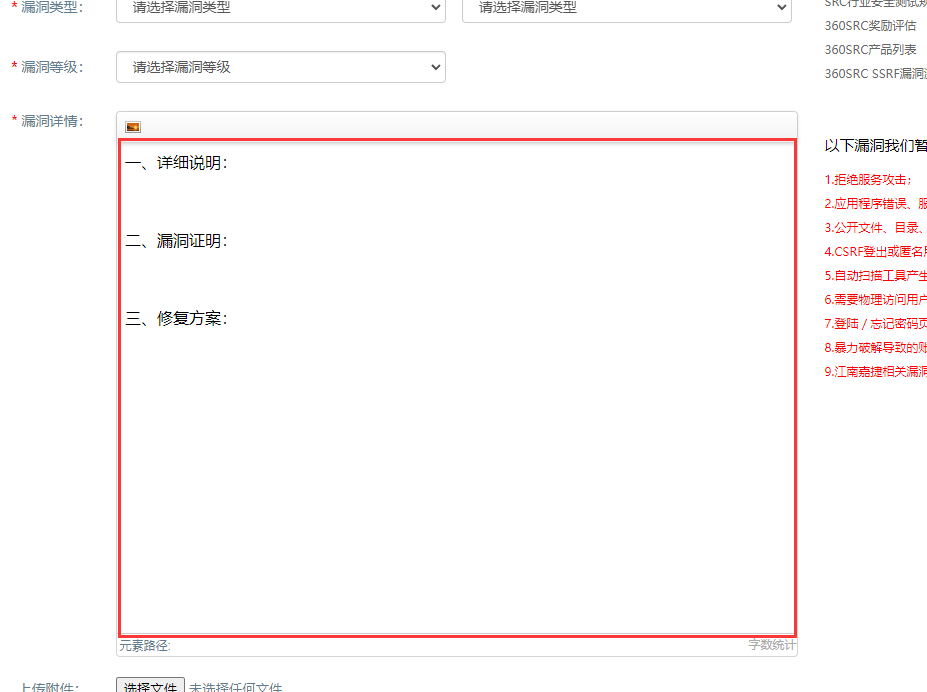
写报告的时候要在红圈范围里面粘贴才可以

// ==UserScript==
// @name 360SRC复制上传图片
// @namespace https://blog.mo60.cn/index.php/archives/360src_copy_upload_img.html
// @version 0.1.1
// @description 方便书写报告粘贴上传图片
// @author Juneha
// @match https://security.360.cn/Report/index
// @icon https://www.360.cn/favicon.ico
// @grant none
// @require https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js
// ==/UserScript==
window.onload = function() {
$(function() {
var token = $('#token').val();
var uploadUrl = '/Report/uploadimg?token=' + token + '&action=uploadimage&t=1';
var iframe = $('#ueditor_0')[0];
var doc = iframe.contentDocument || iframe.contentWindow.document;
var body = doc.getElementsByTagName('body')[0];
function uploadImage(file) {
// 显示上传提示
var progress = $('<p>图片上传中...</p>');
body.appendChild(progress[0]);
progress.css({
position: 'fixed',
top: '50%',
left: '50%',
transform: 'translate(-50%, -50%)',
background: '#ffffff',
border: '1px solid #ccc',
padding: '10px',
borderRadius: '5px',
});
var randomIndex = Math.random().toString(10).substr(2, 5) + '-' + Math.random().toString(36).substr(2);
var fileName = randomIndex + '.png';
var formData = new FormData();
formData.append('name', fileName);
formData.append('file', file, fileName);
$.ajax({
url: uploadUrl,
type: 'POST',
data: formData,
contentType: false,
processData: false,
xhr: function() {
var xhr = $.ajaxSettings.xhr();
if (xhr.upload) {
// 上传进度监听
xhr.upload.addEventListener("progress", function(e) {
if (e.lengthComputable) {
var percent = Math.floor((e.loaded / e.total) * 100);
progress.text("图片上传中..." + percent + "%");
}
}, false);
}
return xhr;
},
success: function(result) {
// 隐藏上传提示
progress.remove();
if (result && result.errno == 0) {
var img = '<p><img src="' + result.url + '" title="' + result.title + '" _src="' + result.url + '" alt="' + result.original + '"></p>';
console.log('https://blog.mo60.cn/index.php/archives/360src_copy_upload_img.html');
body.insertAdjacentHTML('beforeend', img);
}else{
body.insertAdjacentHTML('beforeend', "<p>"+result.info+"</p>");
}
},
error: function() {
// 隐藏上传提示
progress.remove();
var errorMsg = '<p>图片上传失败!</p>';
body.insertAdjacentHTML('beforeend', errorMsg);
}
});
}
body.addEventListener('paste', function(e) {
var clipboardData = e.clipboardData || window.clipboardData;
var items = clipboardData.items;
for (var i = 0; i < items.length; i++) {
if (items[i].kind === 'file') {
e.preventDefault();
uploadImage(items[i].getAsFile());
break;
}
}
});
});
}